通过本教程,你将学会如何使用 Elementor 拖放式页面生成器编辑页面。
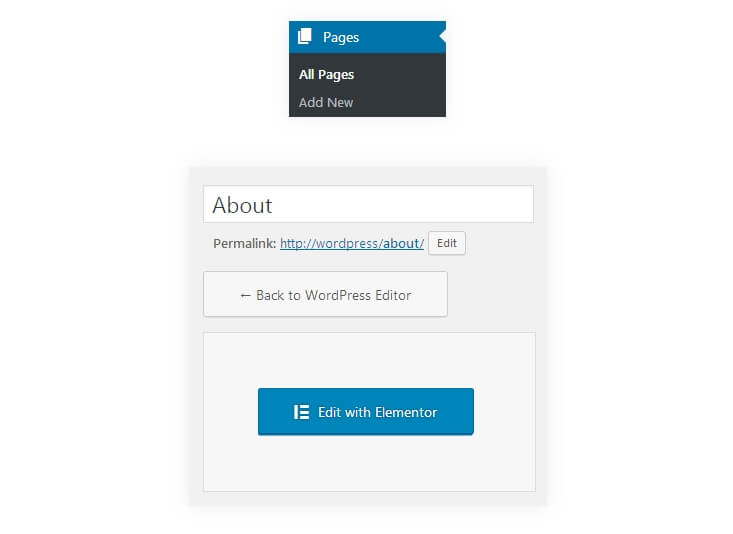
1.首先,打开页面进行编辑。导航至控制面板左侧的 “页面”>“所有页面 ”选项卡。默认页面编辑器将打开。点击 “使用 Elementor 编辑 ”按钮,即可使用 Elementor 编辑页面。
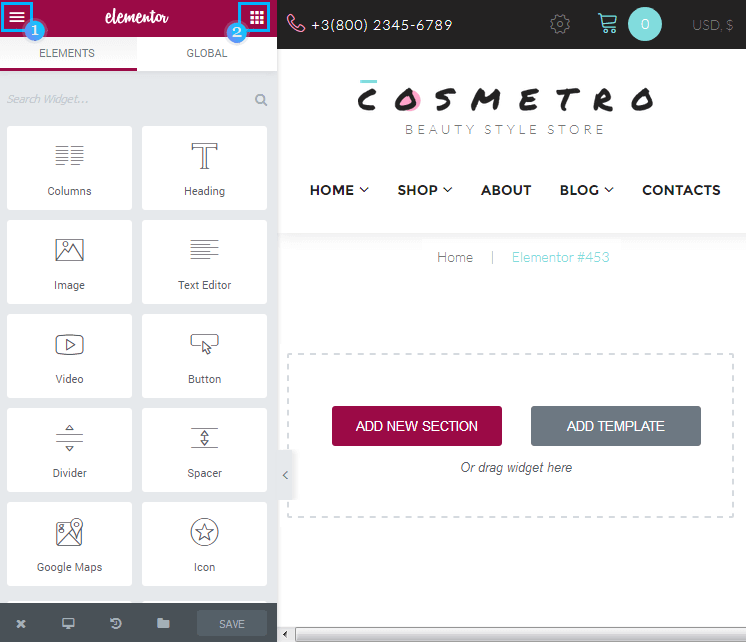
2.在 Elementor 编辑器页面上,你会看到两个类似 Customizer 的区块。左侧是元素(1)和全局(2)选项卡,可以更改全局设置,选择要添加和编辑的内容模块。
3.右侧有一个可填充内容模块的页面布局。

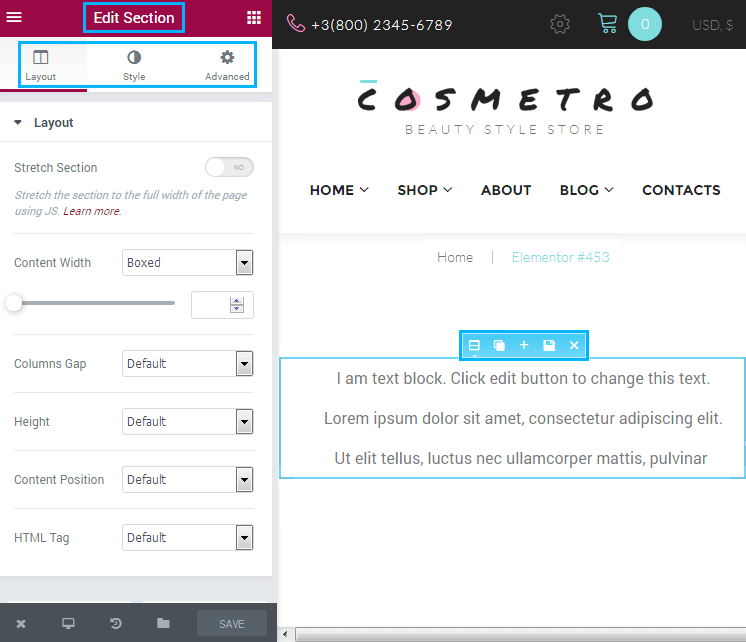
4.让我们来编辑使用 Elementor 创建的页面。点击要编辑的内容部分。它将被包裹在蓝色细框中。这意味着该版块已激活。

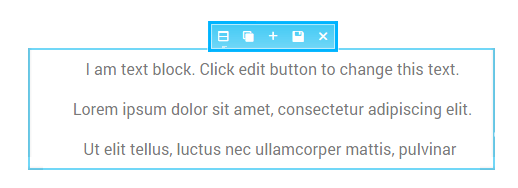
版块选项
将鼠标悬停在版块上,查看可用选项。

- 编辑版块 – 点击选项图标,打开左侧的版块编辑器。在这里,您可以查看版块布局选项、访问版块样式(如背景、边框)并应用高级设置。
- 复制设置 – 点击该图标可复制页面上的版块。如果你想使用相同的样式和内容设置,并且需要在网站页面上创建相同的内容块,那么这个选项可能会非常有用。
- 添加版块 – 在这里,你可以添加一个新的版块,为网页添加更多内容。
- 保存版块–如果想将版块保存到模板库,请单击此图标。您可以将其导出并在任何网页上重复使用。
- 删除部分 – 如果要从网页中删除部分,请单击此图标。
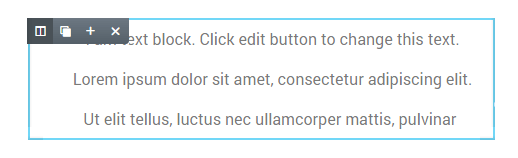
栏选项
- 要访问栏选项,需要将鼠标悬停在栏的左上角。这时会出现一个灰色图标,上面有一个汉堡包选项菜单。这些选项与整个栏目的选项(编辑栏、复制栏、添加栏、删除栏)非常相似。

- 单击 “编辑栏 ”图标可访问栏布局和样式设置。
- 如果点击添加栏图标,当前部分将添加另一栏。
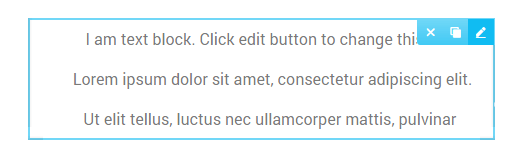
编辑内容模块
要编辑内容模块,请将鼠标悬停在内容块右上角。在这里你会看到模块汉堡菜单。展开菜单可查看所有可用选项。

- 编辑小工具 – 点击右上角的图标继续编辑内容模块。
- 复制小工具 – 该选项可复制内容模块的所有内容和样式设置,并将其放置在相同的部分和列中。
- 删除小部件 – 使用此选项删除内容模块。
编辑内容模块的内容
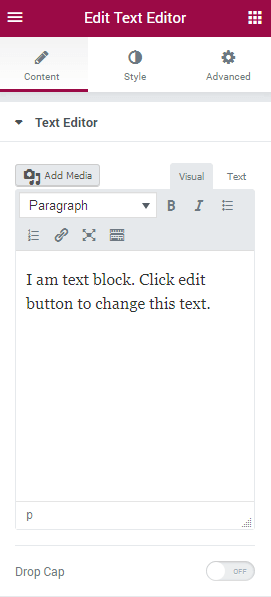
- 要开始编辑某个模块,您需要点击内容模块右上角的 “编辑小工具 ”按钮。模块编辑器将在左侧栏打开。
- 使用编辑器顶部面板上的按钮,从编辑内容切换到编辑样式或应用高级设置。
- 模块内容和样式设置可能会有所不同,这取决于你需要添加到页面的内容和选择的模块。
- 点击左下角的保存按钮保存更改。