WP Bakery 页面生成器是一款前端和后端页面生成器,可让您轻松直观地创建响应式网站并管理内容。它可让用户使用其屡获殊荣的拖放生成器创建令人惊叹的精美页面,取代 WordPress 的默认块编辑器。
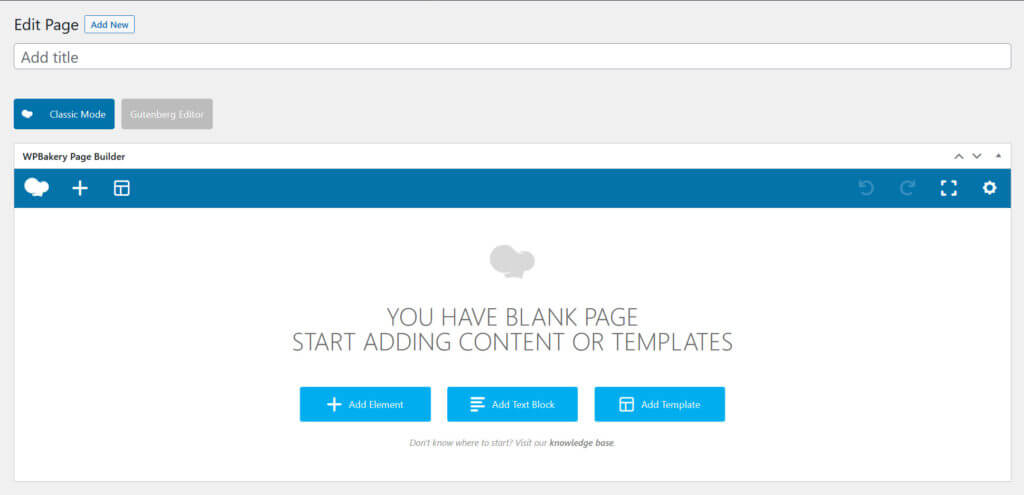
首先,要知道 WPBakery 并不属于 WordPress 免费插件,它是一个需要购买的高级专业插件。购买后,上传、安装并激活它。在 WordPress 仪表板上创建新页面时,您将看到 “后台编辑器”。
后台编辑器
默认情况下,你的设置应该如下图所示。如果不是,请点击 “后台编辑器 ”的蓝色按钮。点击后,它就会变成一个写着 “经典模式 ”的按钮,你可以随时恢复到 WordPress 的默认块编辑器。

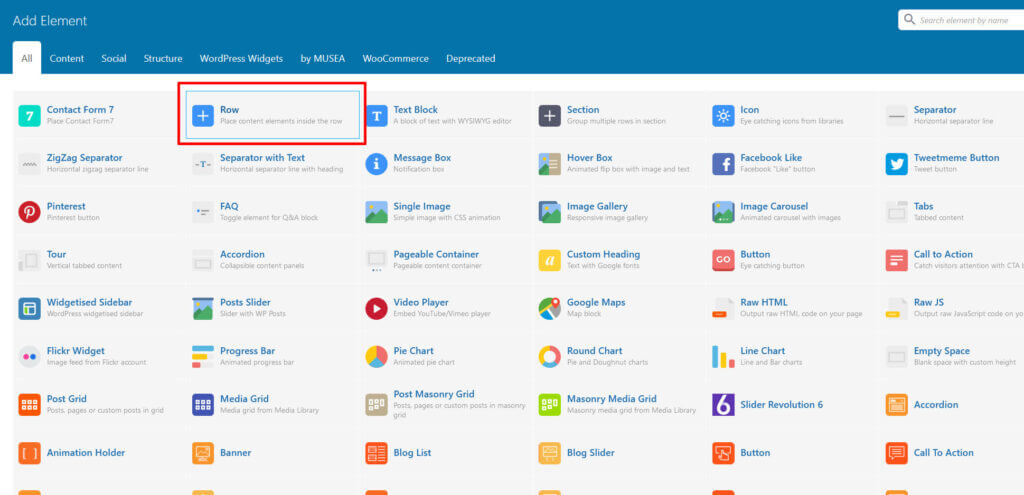
点击添加元素,创建第一行:

如果你想创建复杂的布局,你需要了解现代网页设计基本上是一个行和列的系统。你在现代网页上看到的每个部分都是由行和列组成的。
有带背景图片或颜色的全宽行,占据整个屏幕空间;也有方框行,帮助内容居中显示。
无论您选择哪一种,每个行都至少有一个列。行可以有多个列,但至少需要 1 列。
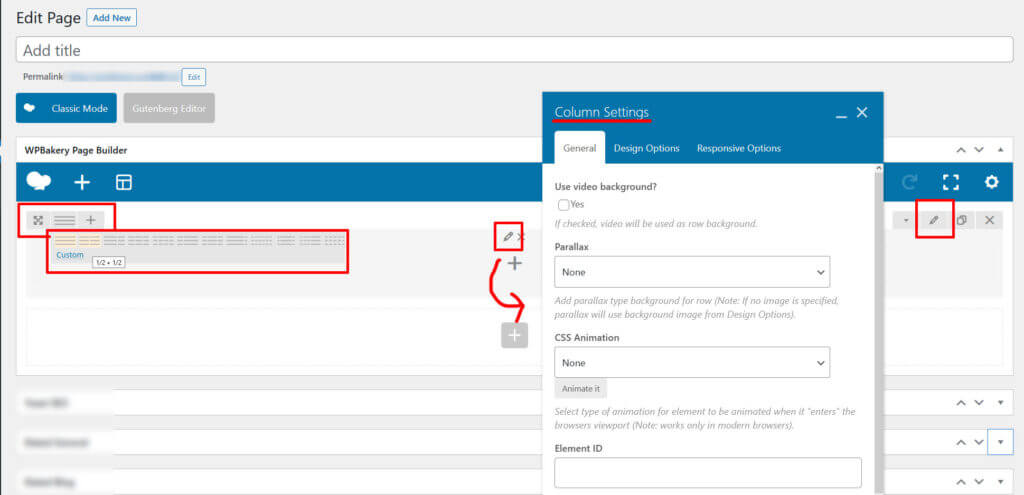
创建新行时,你会看到编辑器中出现一个新的方框,在这个方框中你会注意到(除其他事项外):
- 新框左上角的选项允许你更改行内的列数。你可以将其保持为一列,也可以在行内分成多达 12 列。
- 行的中上部有一支小铅笔–这是 “列设置 ”的 “编辑 ”按钮。稍后我们将详细介绍设置。
- 行右上角的小铅笔–这是 “行设置”。稍后我们还将进一步介绍。

这是新布局的基础。我们将在行和列中放置内容,开始创作我们的杰作。
我相信你现在也注意到了新行内部和下方的小 + 图标,对吗?行或列内部的 “+”图标是我们向每个区域添加内容的位置,而行下方的 “+”图标则是邀请我们创建第二行,或在行的下方而非内部创建其他内容。
让我们试着演示一下。从我们的第一行,也是唯一的一行开始,将鼠标悬停在该行左上角的 3 条线上,即可更改列数。选择 “3 列 ”图标,将该行分成 3 列。
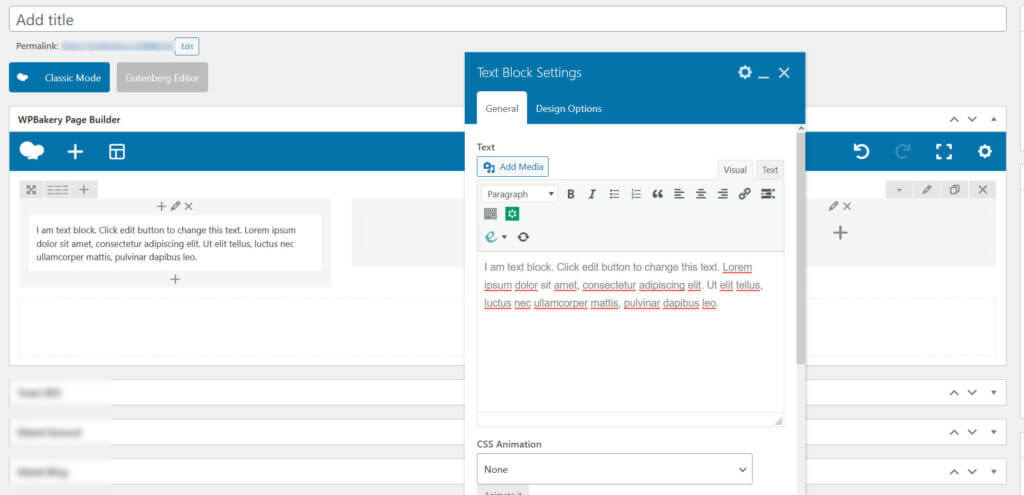
完成后,你的行应该会改变外观,并在编辑器中反映出你的 3 列,现在你可以点击第一列中的小 + 图标,添加一个文本块:

选择向列添加文本块后,会自动弹出文本块设置窗口。在这里,你可以使用所见即所得的编辑器编辑文本,就像编辑 Word 文档一样。点击文本块设置顶部的添加媒体按钮,还可以直接在文本块中添加图片。
添加元素后,请务必保存。在实际发布页面之前,它们不会出现在页面上,但重要的是要边添加边保存。
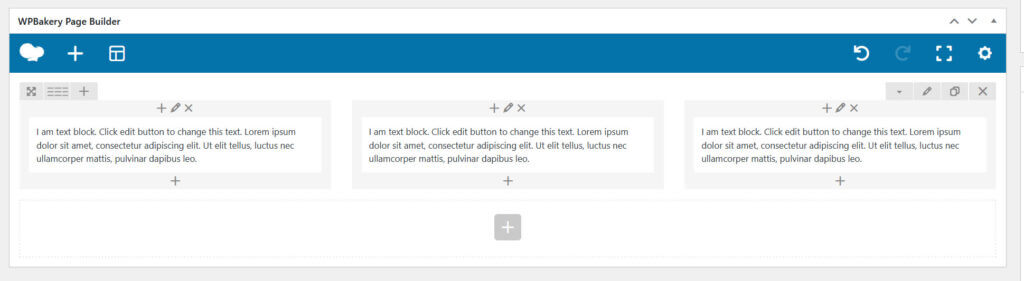
对每一列重复这一步骤,你应该会得到这样的结果:

现在我们已经创建了第一个三栏布局,是时候让它变得更有趣一些了。
接下来,我们将使用行和列设置来美化我们的内容。在这些设置中,我们可以
- 将方框行变成全宽行
- 为我们的行添加背景图片
- 为我们的行添加背景颜色
- 为我们的行添加视差效果
- 更改行填充和边距
- 更改列填充和边距
- 为行或列添加 CSS 类或 ID
- 为区块制作动画
- 还有更多
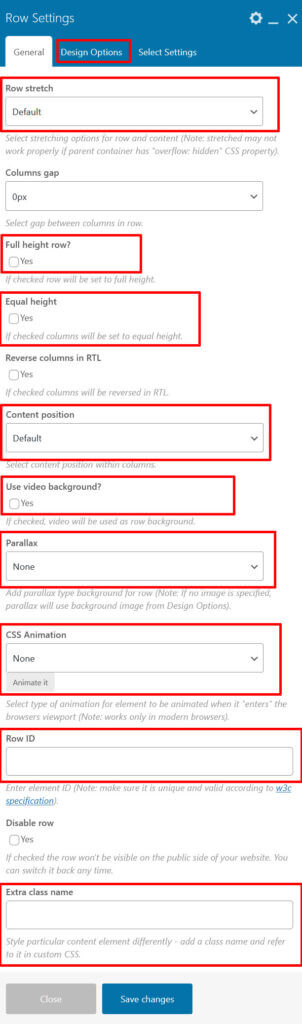
WPBakery 行设置
行设置中有一些非常重要的设置,有助于定义你的设计或布局。要访问行设置,必须先点击相应行右上角的小铅笔。这样做会打开一个包含这些重要设置(以及其他设置)的框:
常规设置
- 行拉伸 – 允许将方框居中的行设置为占据整个屏幕宽度的全宽行。
- 全高行 – 将行设置为全高,占据屏幕的整个高度(用于英雄图像等)。
- 等高(Equal height)- 设置行内各列的高度始终一致
- 内容位置 – 将行内部的内容垂直对齐到列的顶部、底部或中部
- 使用视频背景–使用视频 BG 而不是图像(图像背景位于下一个选项卡的 “设计选项 ”下)
- 视差–这是一种 3d 深度效果,背景滚动速度比其他内容慢,使其看起来很远。要使用这种效果,你必须将 “无 ”设置为可用选项之一,并选择一张足够大的背景图片,以适应整个屏幕。
- CSS 动画–它允许你使用预制动画库,将内容制作成动画(渐变、弹跳、滑入或滑出等)
- 行 ID – 用于为行添加 ID 的有用输入框
- 额外类名–有用的输入框,可为您的行添加自定义类名
- 设计选项 – 蓝色顶栏中的下一个选项卡是您设置填充、边距和背景图片的地方。
设计选项
- CSS 框–让你调整填充和边距
- 边框设置–可在该区块周围设置边框并更改样式
- 背景 – 设置背景颜色或图像以及背景大小。
注意:几乎每个 WPBakery 块都有很多相同的设置。在本例中,我们使用行设置向你展示,但你会在列设置中找到几乎完全相同的选项。
既然你已经知道了 “行设置 ”是什么以及它们的作用,那就让我们来添加背景颜色、填充并使其全宽吧。
为此,点击三列行右上角的小铅笔,打开该行的 “行设置”,首先将 “行拉伸 ”改为 “行拉伸”。
接着,打开 “设计选项 ”选项卡,在 CSS 框中,在 “填充 ”框(最深的灰色)的上下空格中添加数字 “40”,从而在行的上下添加 40px 的留白空间。
最后,打开 “背景 ”部分的 “选择颜色 ”框,使用 “颜色选择器 ”选择浅灰色。
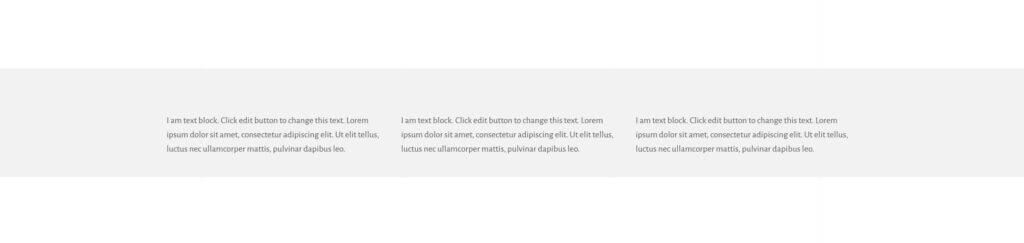
现在,你已经利用自己出色的设计技巧将其他内容清晰地分隔开来,你的新三栏式行将看起来像这样:

既然你现在已经了解了 WPBakery 中行和列系统的基础知识,那么你就可以通过添加标题、图片和大量其他很酷的东西,将你的设计推向新的高度!
下面是一些重要的 WPBakery 块,你可以用它们来创建超棒的布局和内容:

WPBakery 响应式布局
默认情况下,你使用 WPBakery 创建的布局会自然响应,但在许多情况下,你需要对个别元素进行微小调整,才能使所有内容完美契合。
这就是为什么每个元素的设置都有一个自定义 CSS 类选项,您可以在自定义器中添加自定义类并为其编写 CSS。
您还可以在列设置中隐藏或显示某些列!
WPBakery 列设置
要访问 “列设置”,你需要再次点击小铅笔,但不是行右上角的小铅笔。取而代之的是,点击各个列顶部的小铅笔来编辑该列。
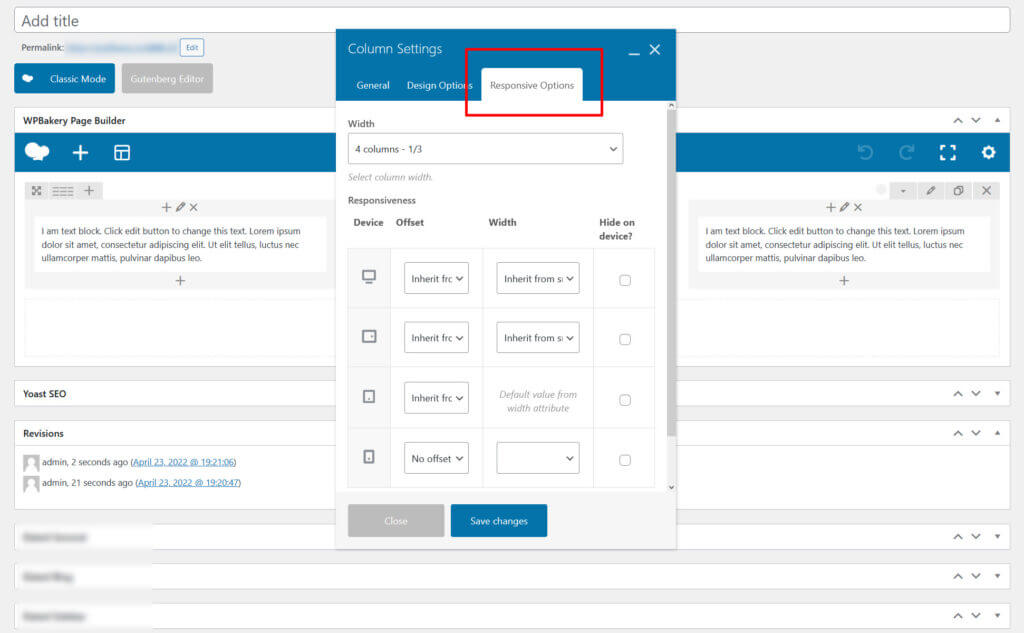
这将打开 “列设置”,你会看到许多与 “行设置 ”完全相同的选项。这里的新功能是顶部的 “响应选项 ”选项卡:

在这里,你可以选择在哪种设备上显示哪一列!
前端编辑器
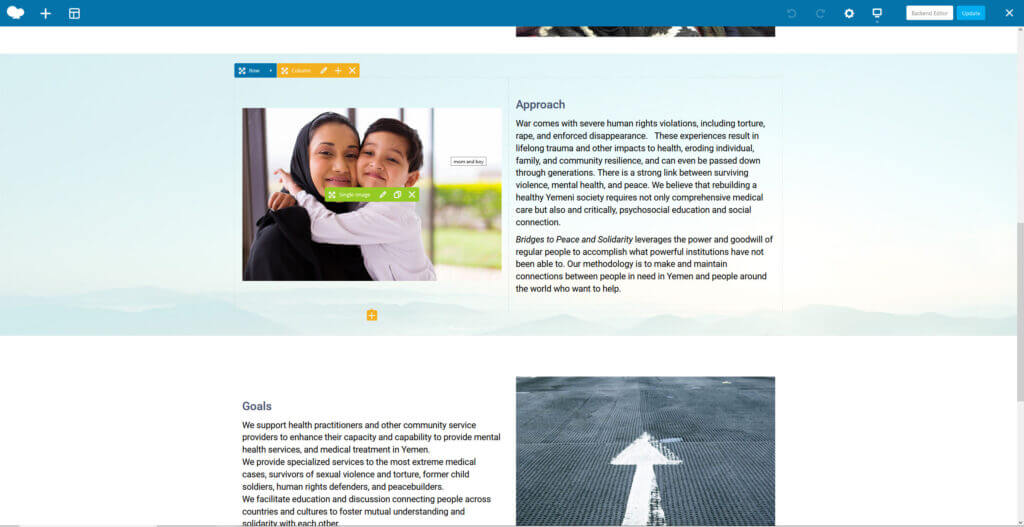
前端编辑器的工作原理与后端编辑器完全相同,但它可以让你直接从前端实时编辑页面,而不是通过 WordPress 编辑器编辑页面。每个用户都有自己的个人偏好,但归根结底,使用 WPBakery 页面生成器编辑页面或文章的方式都是一样的。
前端页面生成器包含所有相同的选项,唯一不同的是,您可以在创建页面时看到实际的页面元素: